
Axure Core Skills 1701 Adaptive Views (Emulating Mobile Responsive
Axure RP 7's Adaptive Views Creating responsive prototypes without writing code is now possible with Axure RP 7's new adaptive views feature. The feature enables you to create one page in Axure RP with several "views." The view displayed on a given device is determined by the width of the device's screen.

Axit Axure Adaptive Views Template Templates, Social media
Axure Tutorial-Practices and Examples: 33.Adaptive Views designed by AxureBoutique. Connect with them on Dribbble; the global community for designers and creative professionals.. By using adaptive views, designers can ensure that their prototypes provide a consistent and optimal user experience across various devices, such as smartphones and.

Axure Adaptive Views Smashing Magazine
Welcome to the new series on Axure RP 9 prototyping: Axure RP - Noob to Master. Axure is a muscle tool for high-fidelity prototypes and killer UX design.Sess.

Adaptive Views · Axure Docs
Component Views Component views are alternate versions of components designed for specific contexts. They allow you to create a component once and then rearrange, resize, and restyle its widgets to fit each context you intend to use it in. When you add an instance of a component to the canvas, you can choose which of its views to display.

Axit Axure Adaptive Views Template Templates, Free
Learning Programming Tutorial 25.9K subscribers Join Subscribe 13 Share 1K views 3 years ago Axure RP 9 Free Training Work with Adaptive/ Responsive View Sets in Axure. How to setting.

Axure Tutorial Week 4 Week 4 Task 1 Create adaptive views for
In this video, you'll learn the basics of creating and using adaptive views in your Axure RP prototypes.

Axure Tutorial Adaptive Views AxureBoutique
In today's digital landscape, users access websites and applications from a wide range of devices, including desktop computers, laptops, tablets, and smartph.

Introduction to Axure Build Realistic, Functional Prototypes Rapidly
Part of Learning Axure RP video series. For the full Course visit:https://www.packtpub.com/web-development/learning-axure-rp-video?utm_source=youtube&utm_med.

Axure adaptive views information Photography
Intro Axure RP 9, week 7.1, setting up adaptive views Alison de Kruiff 307 subscribers Subscribe Like 2.4K views 3 years ago Axure RP 9 Axure RP is capable of adaptive views, or.

Axit Axure Adaptive Views Template Templates, Paper sculpture, Views
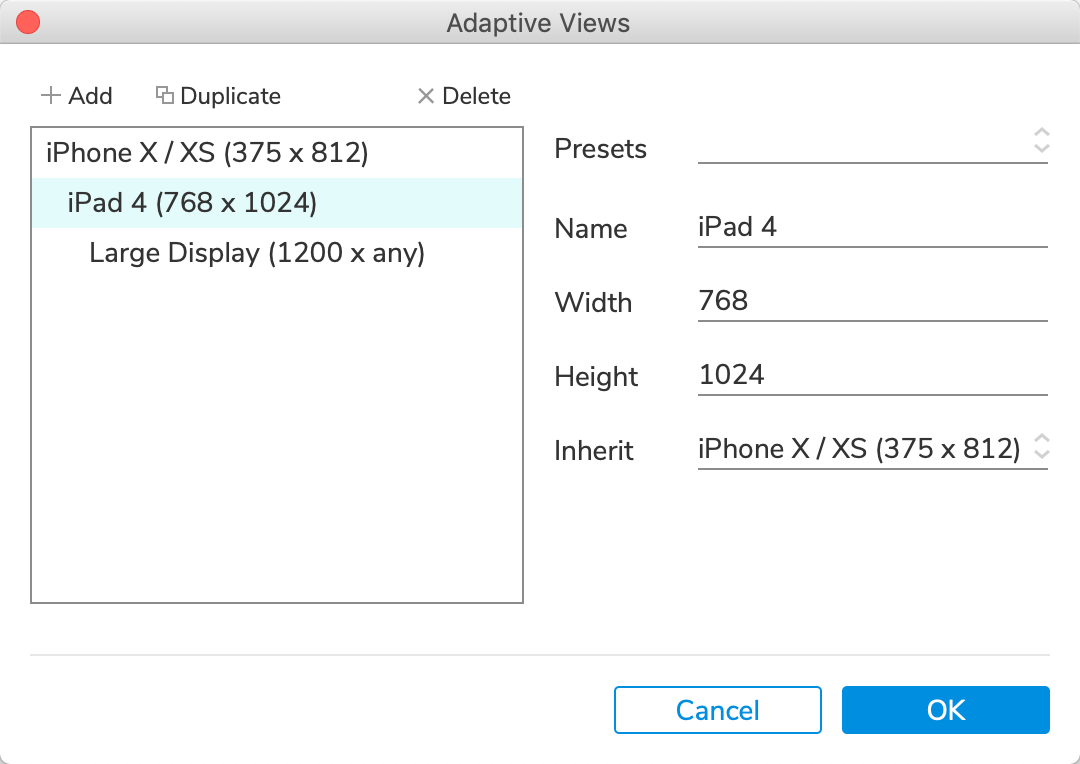
Presets: System preset views Name: the name of the view Width: the width of the view Height: the height of the view Inherit from: which view to inherit from. Inherit the view of the.
Axure Tutorial Adaptive Views by Well Joe Medium
Introduction This article is a part of course Axure Full Course: Tutorial, Tips and Templates. Adaptive Views Now most websites use responsive view to adapt to different devices. It allows you to display different elements, sizes, and styles of elements in a page according to different screen sizes. Create New Adaptive Views There are two ways to create responsive views, one is to click Add.

Axure Tutorial Adaptive Views AxureBoutique
By using adaptive views, designers can ensure that their prototypes provide a consistent and optimal user experience across various devices, such as smartphones and tablets. More contents:.

Axure Adaptive View 1 YouTube
Setting up adaptive views; Axure RP. Axure RP Pro is a wireframing, rapid prototyping, and specification software tool aimed at web and desktop applications. It offers capabilities typically found.

Adaptive Views in Axure RP YouTube
Axure Adaptive Views Advanced Workflow - YouTube 0:00 / 35:41 Axure Adaptive Views Advanced Workflow UX talks 658 subscribers Subscribe 33K views 6 years ago PS: Follow me on Twitter for.

Axit Axure Adaptive Views Landing Page Templates Page template
With Adaptive Views, you can control the layout of content and the display of widgets as the screen size changes. Mastering Axure RP 10 and UX design in the shortest time! Anyone who wants to take their prototyping skill to the next level or New to the tech or Internet industry should take this course. If you like the article, please share it with URL, thanks for your supporting! Well Joe.

Axure adaptive views information Photography
Create from Widgets. You can create a component from widgets you've already added to the canvas by selecting them, right-clicking, and choosing Create Component in the context menu. The widgets will stay exactly where they are on the canvas, but they'll now be the first component instance of a new main component, listed in the Components pane.