
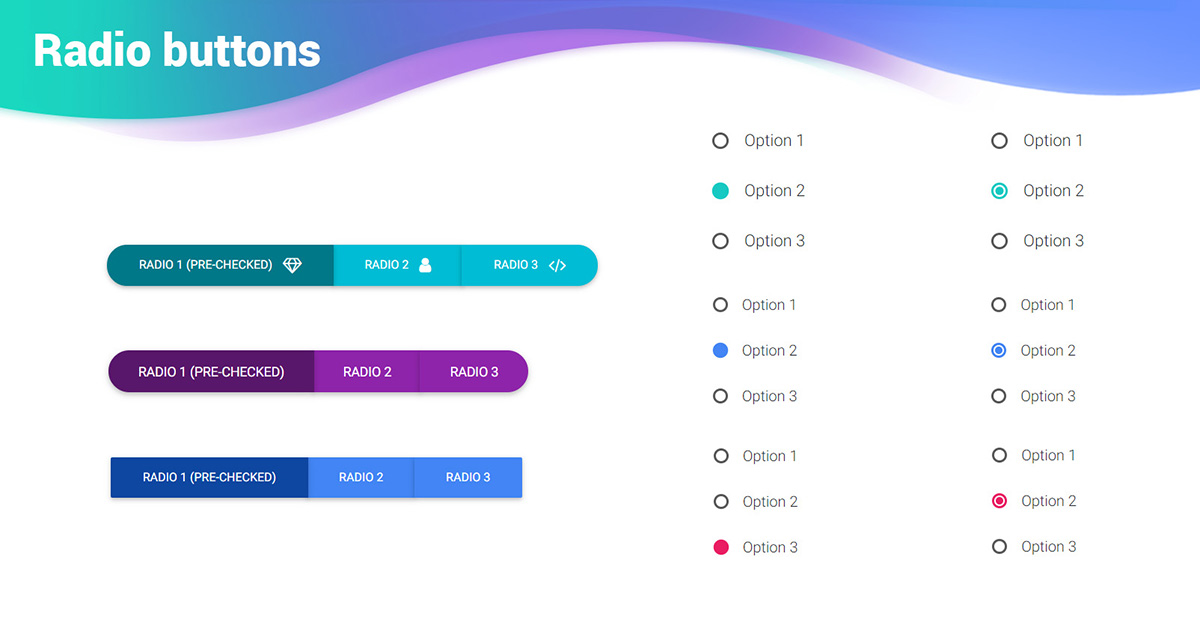
30+ Pleasing CSS Radio Button Inspirations For Your Next Projects 2020
Platform differences. Adapt selection controls to correspond with platform standards. Android. Use Material switches, checkboxes, and radio buttons. iOS. Native platform switches should be used as they have matching functionality and presentation as Material switches. Use switches instead of checkboxes and check mark lists instead of radio.

Material Design Radio Buttons by Andreas Storm on Dribbble
overview api examples

Material Inspired CSS HTML Radio Button Group CSS CodeLab
Material Design Figma Adobe Sketch Radio group RadioGroup is a helpful wrapper used to group Radio components that provides an easier API, and proper keyboard accessibility to the group. Gender Female Male Other Expand code

Angular Material Radio Button Example Tech Tutorial
Powered by Google ©2010-2019. Code licensed under an MIT-style License. Documentation licensed under CC BY 4.0.

Angular Material Radio Button Angular Material Tutorial 9 YouTube
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

Angular material radio button How radio button works with Example?
Radios behave like elements and form a group with the same name attribute. Only one radio can be selected in a group. Radios can be pre-selected by adding a checked attribute. Add a value to identify which radio is selected in a form. TODO: update figure.

Angular Material Radio Button YouTube
Radio buttons allow users to select one option from a set. Radio buttons allow users to select one option from a set. search. material_design. Home. apps. Get started. code. Develop. book. Foundations. palette. Styles. add_circle. Components. pages. Blog. dark_mode. light_mode. Components overview. App bars arrow_drop_down Bottom app bar.

Selection Radio Buttons Material UI UpLabs
Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options.. Making radio buttons accessible. Material Design spec advises that touch targets should be at least 48px x 48px. To meet this requirement, add the mdc-radio--touch class to your radio as follows: xxxxxxxxxx

Material Radio Button using Pure HTML and CSS TechieBundle
Radio buttons allow users to select one option from a set.. Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material Design streamlines collaboration between designers and developers, and helps teams quickly build beautiful.

Angular Material Icons With Button Image Cool
value and source are the properties of MatRadioChange. 4. Using MatRadioButton MatRadioButton creates radio button enhanced with Material design styling and animations. The selector of MatRadioButton is mat-radio-button that works same as .All radio buttons with same name creates a set and we can select only one of them. To make a group of radio buttons, all mat-radio.

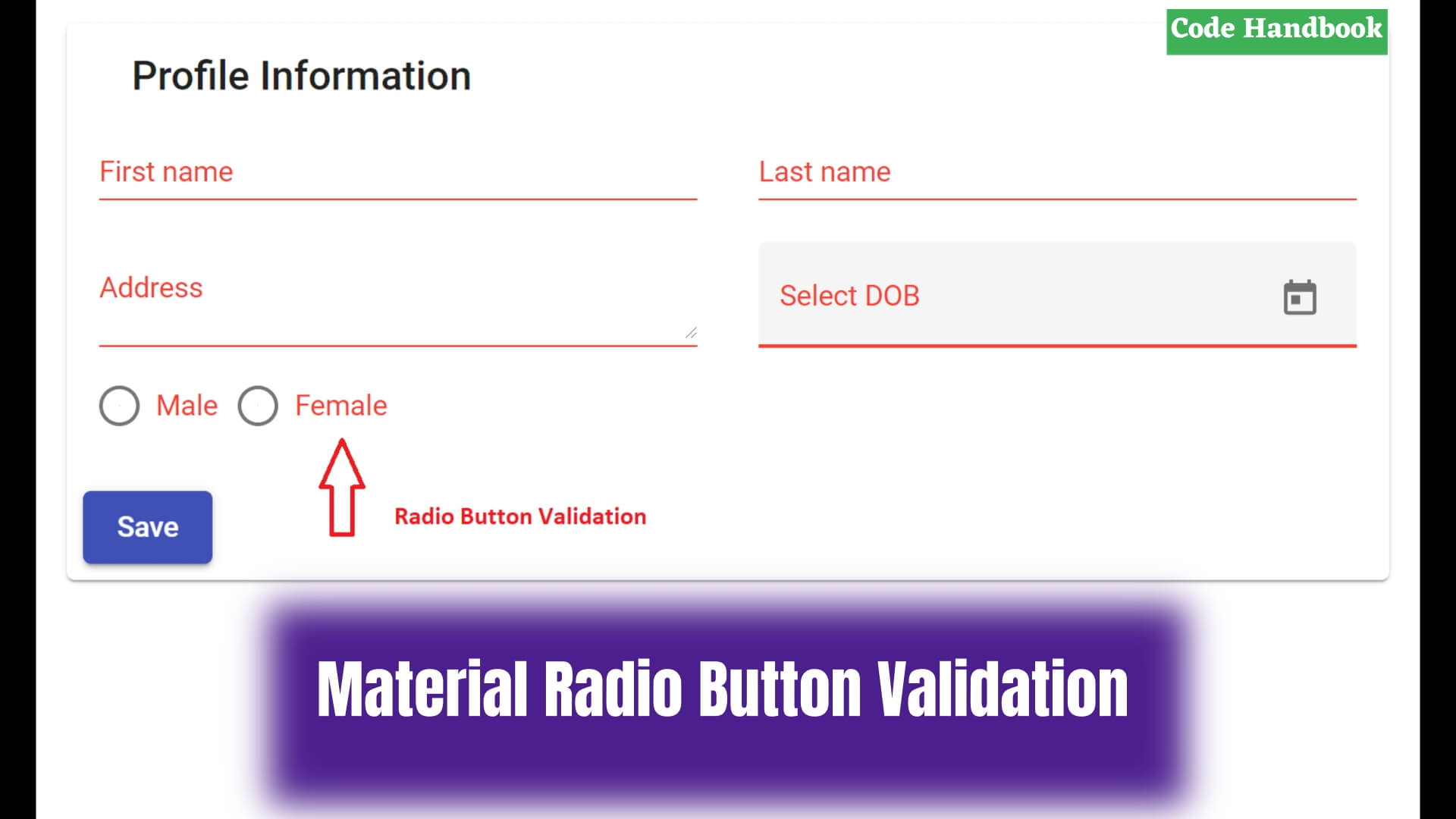
How to Validate Angular Material Radio Button In Reactive Form Code Handbook
Material. Components. CDK. Guides. 5.2.5 arrow_drop_down. format_color_fill. GitHub Components. CDK. Guides. menu. Radio button . Form Controls keyboard_arrow_up. Autocomplete Checkbox Datepicker Form field Input Radio button Select Slider Slide toggle.

Material Radio Button Coding Fribly Interactive design, App design, Animation design
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Progress indicators Radio button Search. Sheets.
Material Design
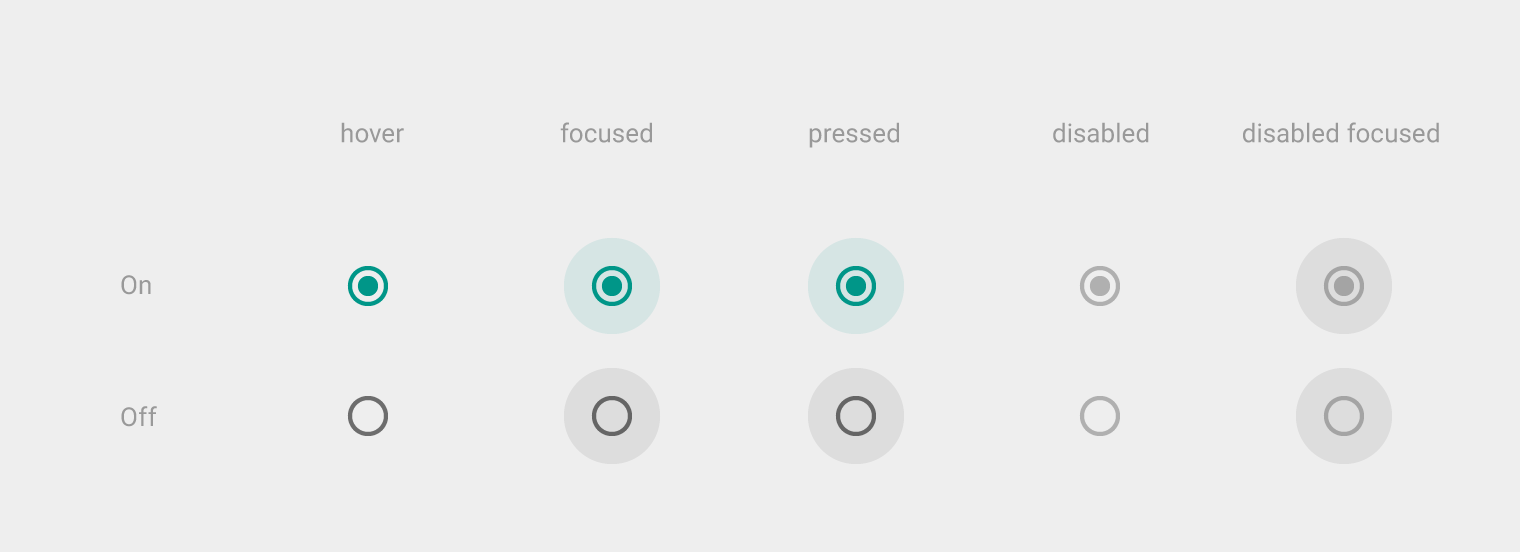
Radio button. A radio button is a circle that is filled in with an inset when selected. Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options. If available options can be collapsed, consider using a dropdown menu because it uses less space. Radio buttons example
Material Design
Radio Button. We can add a radio button with Angular Material. We import the MatRadioModule and FormsModule to add the radio button with data binding. Then in app.component.html , we add the mat-radio-group to bind the value with ngModel . Inside it, we loop through the fruits array and render the buttons with the mat-radio-button component.
Angular Material Radio Button Demo StackBlitz
Whether the radio button is required. @Input () value: any. The value of this radio button. @Output () change: EventEmitter Use Material radio buttons. iOS On iOS, use check mark lists instead of radio buttons as these are the graphics expected on iOS. Behavior Radio buttons allow the user to select one option from a set. Use radio buttons when the user needs to see all available options.
Creating a Radio Button Component in React by Mushfiqur Rahman Medium